مرحباً بكم اخواني وزوار المدونة
لقد قمت بوضع موضوع لـ اطلب اي شرح (درس) في بلوجر وسيتم شرحة بالصور
بطلب من العضو : Conquer expert
لذلك قمنا بشرح التالي
لتعلمو مقدر معزتكم لدينا ..
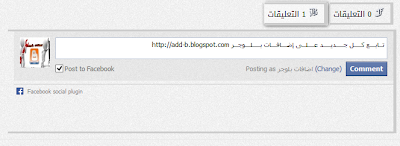
اليوم سوف نتعلم إضافه تعليقات الفيس بوك الى مدونات بلوجر
لكن بطريقة جديده وهي من تطويري ( الاضافة متواجده في بعض المدونات) لكنها تفتقر الى التطوير + الشرح الصحيح
اولاً الاضافة لا تناسب كل مدونه فهي بحجم معين ولم يتم شرح للتعديل على الحجم
نحن قمنا بذلك
الاضافة باللغة الانكليزيه
نحن ترجمناها لتناسب المدونات العربية
وسوف نقوم بالشرح الصحيح للإضافه
اولاً اذاهب الى لوحة تحكم المدونة
2- انقر على قالب ثم تحرير HTML
3- ابحث عن
<div class='comments' id='comments'>
سوف تجده مكرر
ضع تحت كل واحدة الكود التالي
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Add Comments via Facebook'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgK3sYpw8aX6UQ6Citc1tHczckeNtxo9QwV5s3gri9J2nzXmJVQc80lcQzag8o1p5U2TXhv-hwrjSlcs-ue3QwJAcO0FeWapJ_Iugi1GHCbY2i-zK6GFQb_5dN17_TBQW05rewi4osBSQI/s1600/FACEBOOK.png'/><fb:comments-count expr:href='data:post.url'/> التعليقات</div><div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Add Comments via Blogger'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYNi02EulJS0gEFfeakCY-bwvp7C2LwVwEFfEEeiQ_iOvuyzX5QNmjZa4GbZr0A0NgRI-ESs6sXyOba4Y0iZyudhgs5MS-Bqg6iNZo2_A-xqlqyOMDRy3pAEMb0jFzGGw-OLKVxQJB2eg/s1600/BLOGGER.png'/> <data:post.numComments/> التعليقات</div><div class='clear'/></div><div class='comakauttafb-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments color='dark' expr:href='data:post.url' num_posts='10' width='680'/></b:if></div><div class='comments comakauttafb-page' id='blogger-comments-page'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='additions.blogger' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comakauttafb-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comakauttafb-page").hide();$(selectTab + "-page").show();}</script><style type='text/css'>.comakauttafb-page, .comakauttafb-tab {-moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; border-right:5px solid #ccc; border-top:3px solid #ccc; border-bottom:3px solid #ccc; border-right:5px solid #ccc}.comakauttafb-page {background:transparent;);margin-top:8px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {text-shadow:0px 1px 1px #fff;color:#000;float:right;padding:5px;margin-right:5px;cursor:pointer;background:transparent;);-o-transition:.5sease-out;-moz-transition:.5s ease-out;-webkit-transition:.5s ease-out}.comakauttafb-tab-icon {height:16px;width:16px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000}</style>
الان نأتي الى الشرح
1- الذي باللون الاحمر هو العرض غير باللون الرقم فقط ليناسب مدونتك
تستطيع ايضاً تغيير الالون ..
اضغط حفظ
والف مبروك
الشكل الثاني (تطويري)
الكود
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Add Comments via Facebook'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjU3_HoeTIvggUtnxt7xRe1y-bSCHbTq2iRNJ5GeaPdfnb5V8X3FnqYnrJPo0oLgY1lDWhv0SO1qxt9P7lZ0ejLrU28Iz2u6b_q_4_Hqq1ioNig22wP0PoaMUBIgTOu-tjY8Mtrtuqb8Iu4/s1600/add-b.blogspot1.png'/><fb:comments-count expr:href='data:post.url'/> التعليقات</div><div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Add Comments via Blogger'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEpe7mkFnawXpmarevHx8gvGn_wtzZ70rSYiDMNNyCE_dsimyibO27E5ynaDI2lMO2gHZWjAwFnUh2Np5wLi_ebxWOiP7vMS-Fs5_SOhtDg2RKRkxIhU_nHss3CbOU62d50Ur1pAkorL-x/s1600/add-b.blogspot.com.jpg'/> <data:post.numComments/> التعليقات</div><div class='clear'/></div><div class='comakauttafb-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments color='dark' expr:href='data:post.url' num_posts='10' width='639'/></b:if></div><div class='comments comakauttafb-page' id='blogger-comments-page'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='additions.blogger' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comakauttafb-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comakauttafb-page").hide();$(selectTab + "-page").show();}</script><style type='text/css'>.comakauttafb-page, .comakauttafb-tab {-moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; border-right:5px solid #ccc; border-top:2px solid #ccc; border-bottom:2px solid #ccc; border-right:2px solid #ccc}.comakauttafb-page {background:transparent;);margin-top:8px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {text-shadow:0px 1px 1px #FFA221;color:#FFA221;float:right;padding:5px;margin-right:5px;cursor:pointer;background:transparent;);-o-transition:.5sease-out;-moz-transition:.5s ease-out;-webkit-transition:.5s ease-out}.comakauttafb-tab-icon {height:16px;width:16px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000}</style>
طريقة التركيب نفس الطريقة الاولى
لا يسمح بالنقل دون ذكر المصدر استحلفك باللهاتمنى ان الشرح ناال اعجابكم
وشكراً لكل متايع لي
دمتم بود
المصدر/ منقول
http://add-b.blogspot.com


0 Response to " إضافه تعليقات الفيس بوك مدومج مع مدونتك بلوجر "
إرسال تعليق